아수스는 대만의 컴퓨터 및 스마트폰 하드웨어 등을 제조하는 기업입니다. 오늘은 아수스 서비스센터 전화번호에 대해 알아보도록 하겠습니다.

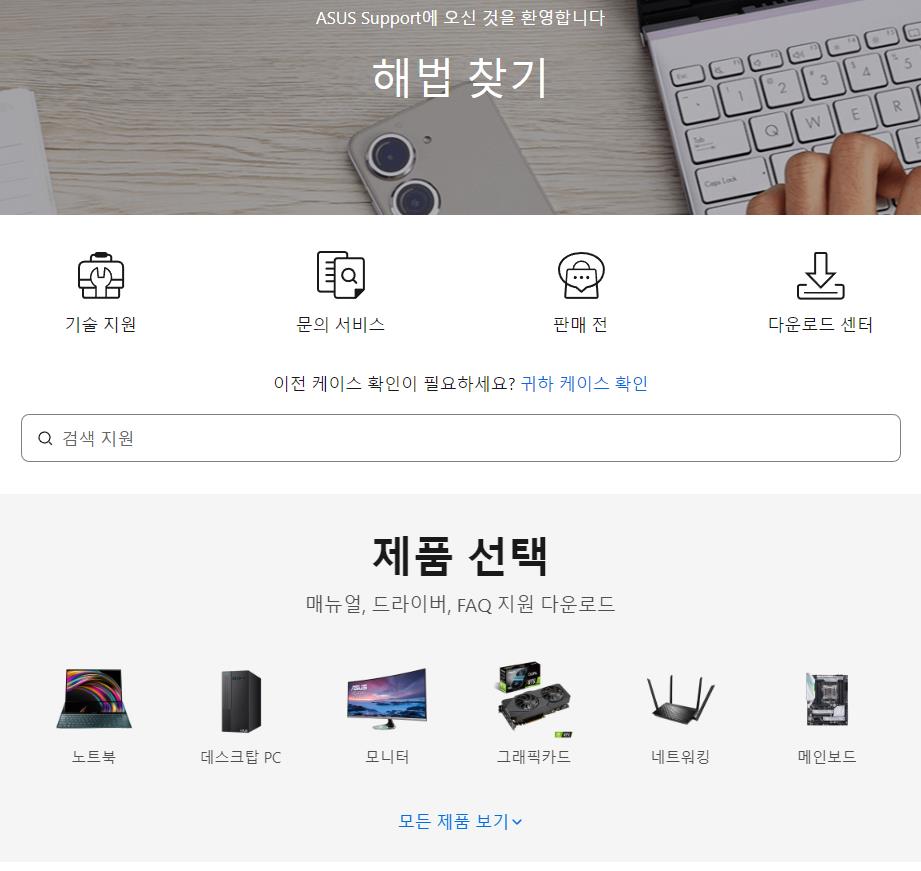
서비스센터 바로가기
아수스 노트북, 데스크탑PC, 모니터, 그래픽카드, 네트워킹, 메인보드 등.. 제품에 대한 문의사항이나 문제가 발생했다면 서비스센터를 이용할 수 있습니다. 제품을 선택하면 매뉴얼, 드라이버, 자주묻는질문, 다운로드에 대한 정보를 볼 수 있으니 필요하다면 확인해보세요.

수리서비스
아수스의 온라인 택배 서비스와 서비스센터 위치를 확인할 수가 있습니다. 수리가 필요한분들은 내용을 확인해보세요.

아수스 서비스센터 전화번호
- 아수스 대표 전화번호 : 1566-6868

▶ 노트북, 그래픽카드, 모니터, 타블렛, 올인원 PC, ROG, 미니 PC, 2-in-1 PC, 프로젝터, 크롬 디바이스
- 고객센터 : 1566-6868
- 운영시간 : 월~토 09:00~18:00 (일, 공휴일 휴무)
▶ 네트워킹
- 고객센터 : 이엠텍 1577-9113
- 운영시간 : 월~금 10:30~16:00 (토, 일, 공휴일 휴무) 12:00~13:00 점심시간
▶ 메인보드
<<에스티컴>>
- 고객센터 : 기술상담, 방문접수 02-706-1906 / 택배입출고, 처리현황 02-707-2457
- 운영시간 : 10:00~17:00 (토, 일, 공휴일 휴무) 12:00~13:00 점심시간
<<코잇>>
- 고객센터 : 070-5214-2297~2298
- 운영시간 : 09:00~17:00 (토, 일, 공휴일 휴무) 09:00~21:00 (매주 수요일 연장 근무)
<<아이보라>>
- 고객센터 : 02-3272-4646
- 운영시간 : 10:00~18:00 (토, 일, 공휴일 휴무)
<<대원CT>>
- 고객센터 : 1599-3999
- 운영시간 : 10:00~17:00 (토, 일, 공휴일 휴무) 12:00~13:00 점심시간
<<인텍엔컴퍼니>>
- 고객센터 : 1544-6549
- 운영시간 : 09:30~17:00 (토, 일, 공휴일 휴무) 12:00~13:00 점심시간
▶ 키보드 & 마우스, 헤드폰 & 헤드셋
- 고객센터 : 제이웍스 02-948-5757
- 운영시간 : 09:30~17:30 (토, 일, 공휴일 휴무) 11:30~12:30 점심시간
추천기사
귀뚜라미 보일러 서비스센터 전화번호 업무시간 AS신청 센터찾기
귀뚜라미 보일러는 보일러 생산 전문업체로 가스보일러, 기름보일러, 중형 보일러, 버너, 온수매트 등의 제품을 만날 수가 있습니다. 오늘은 겨울철에 따뜻하게 지낼 수 있도록 도와주는 귀뚜라미 보일러 서비스센터에 대해 알아보겠습니다. 귀뚜라미 보일러 서비스센터 전화번호, 고객센터와 엔지니어 업무시간, AS신청과 서비스센터찾기에 대해 안내해드리겠습니다. 목차 자가진단하기 서비스센터 찾기 AS신청 및 문의하기 귀뚜라미 보일러 서비스센터 전화번호 자가진단하기 귀뚜라미 보일러를 사용하면서 고장이나 문제가 발생했다면 자가진단 메뉴얼의 내용을 보며 상황별 고장 원인을 쉽게 파악할 수가 있습니다. 자가진단하기 서비스센터 찾기 귀뚜라미 보일러 서비스센터를 검색해보세요. 주소, 전화번호, 팩스번호, 관할지역을 확인할 수 있..
자세히 보기...
도요타 서비스센터 전화번호 전국 AS센터 주소
안녕하세요. 오늘은 전국에 있는 도요타 서비스센터 주소와 전화번호를 알아보겠습니다. 도요타 모델을 살펴보면 시에나, 캠리, 프리우스, 라브, 알파드 등이 있는데요. 도요타 차량을 타면서 AS가 필요하다면 서비스센터를 이용해보세요. 목차 도요타 서비스 도요타 고객센터 전화번호 서울 서비스센터 경기도 서비스센터 인천 서비스센터 강원도 서비스센터 충청남도 서비스센터 대전 서비스센터 경상북도 서비스센터 전라북도 서비스센터 대구 서비스센터 경상남도 서비스센터 울산 서비스센터 부산 서비스센터 광주 서비스센터 전라남도 서비스센터 제주도 서비스센터 도요타 서비스 도요타 홈페이지에서 서비스 메뉴를 보면 스마트서비스, 판금 도장 서비스, 하이브리드 서비스, 서비스 혜택, 서비스 프로그램, 부품 가격, 서비스 자료 장비 교..
자세히 보기...
하츠 고객센터 전화번호 서비스센터 접수방법 AS 신청하기
하츠는 공기질 관리 장치의 제조, 판매와 에어 케어 솔루션을 제시하는 공기질 관리 전문 기업입니다. 하츠에서는 후드, 빌트인기기, 청공조기, 에어프레셔, 환기시스템, 청정시스템, 공기질관리 솔루션의 정보를 볼 수가 있습니다. 오늘은 하츠 고객센터 전화번호와 서비스센터 접수방법, AS 신청에 대한 내용을 이야기 해보겠습니다. 목차 하츠 고객센터 바로가기 자주 묻는 질문 AS 접수방법 AS 신청하기 하츠 고객센터 전화번호, 팩스번호, 상담시간 안내 하츠 고객센터 바로가기 하츠 홈페이지 메뉴에는 기업소개, 제품소개, 고객지원, 홍보센터를 볼 수가 있습니다. 고객지원을 클릭하면 자주묻는질문, 유지관리가이드, AS신청 및 조회, E-카탈로그, 사용설명서, 서비스정책, 구매처안내, 고객의소리 등의 메뉴를 이용할 수..
자세히 보기...
보국전자 서비스센터 전국AS센터 위치 전화번호
전기요, 탄소매트, 전기매트, 전기포트, 공기청정기, 제습기, 에어프라이어 등 써큘레이터, 여름가전, 겨울가전, 환경가전, 주방가전, 헬스케어의 제품들을 보국전자에서 구매할 수 있습니다. 보국전자는 전기요, 전기매트 등 온열매트류는 한국 내 자사 공장에서 직접 생산하고, 선풍기나 히터등은 중국 공장에서 개발하고 생산한 제품에 보국 브랜드를 붙이는 ODM형식으로 운영중이라고 합니다. 목차 보국전자 고객센터 전화번호 카카오톡 서비스센터 영업시간 AS방법 AS 발송시 택배사, 주소 보국전자 전국 서비스센터 주소, 전화번호 보국전자 고객센터 전화번호 전화번호 1588-8775 카카오톡 서비스센터 전화번호 1588-8775 평일 10:00~17:00 (점심 12:00~13:00) https://pf.kakao.c..
자세히 보기...
니콘 서비스센터 전국지점, 택배서비스 안내
니콘의 제품을 보면 SLR 카메라, 미러리스 카메라, 콤팩트 카메라, 렌즈, 스피드라이트, 거리측정기, 쌍안경등을 볼 수가 있습니다. 니콘 카메라를 사용하다가 AS가 필요할땐 서비스센터를 이용해보세요. 니콘 서비스센터에 방문하기가 어렵다면 택배서비스를 이용할 수 있습니다. 목차 니콘 홈페이지 고객센터 바로가기 니콘 고객센터 전화번호 니콘 서비스센터 주소, 전화번호, 영업시간, 서비스제품 택배서비스 안내 니콘 홈페이지 고객센터 바로가기 니콘 홈페이지에서 고객센터 메뉴를 보면 정품등록, AS안내, 제품 활용정보, 다운로드, 고객의 소리, MY 서비스를 볼 수 있습니다. 필요한 고객서비스를 이용해보세요. 고객센터바로가기 니콘 고객센터 전화번호 고객지원센터 080-800-6600 평일 09:00~17:00 (토..
자세히 보기...




댓글